
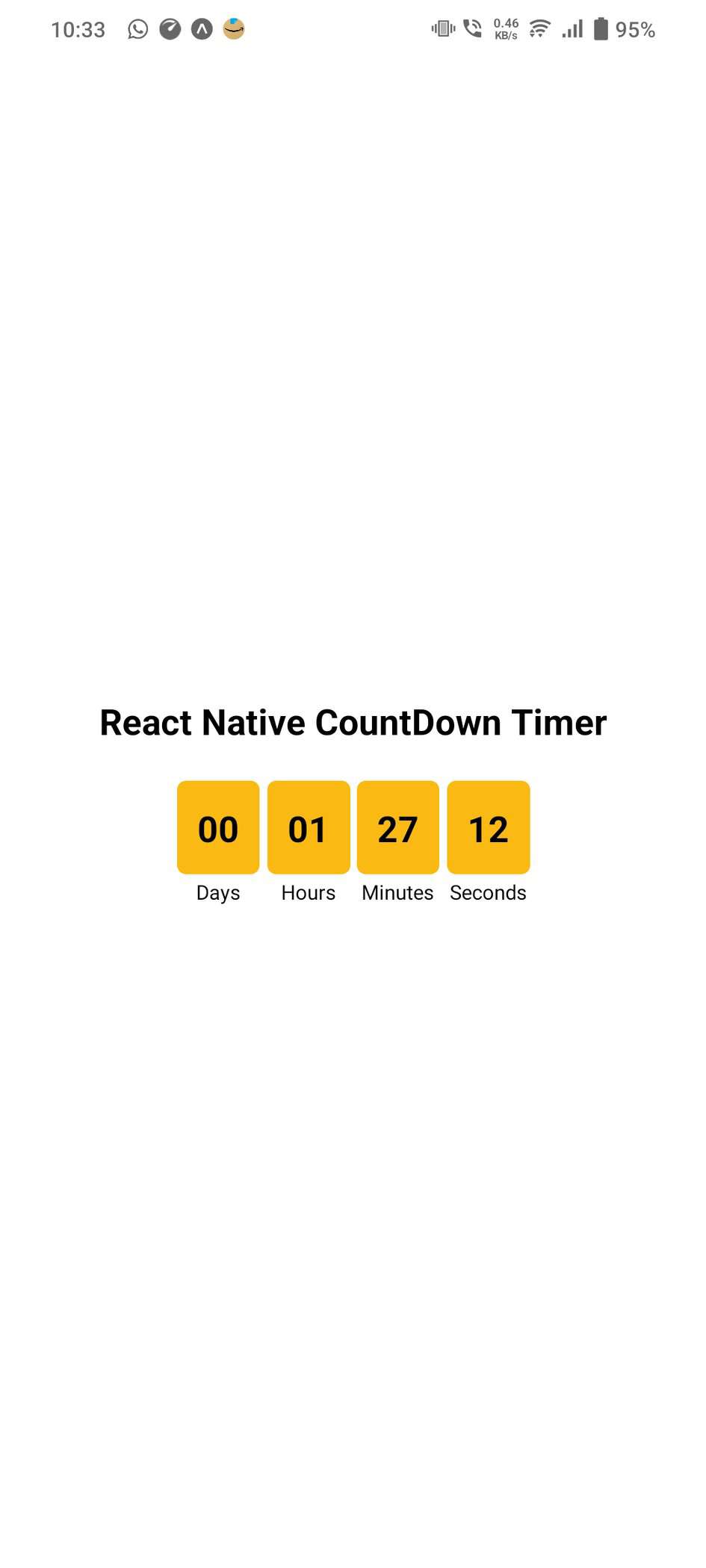
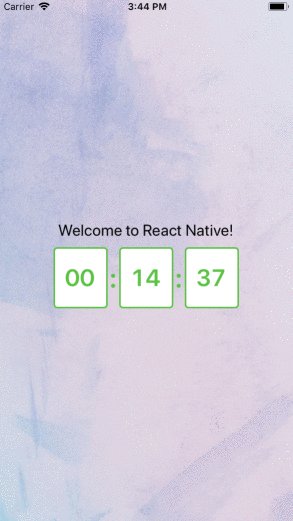
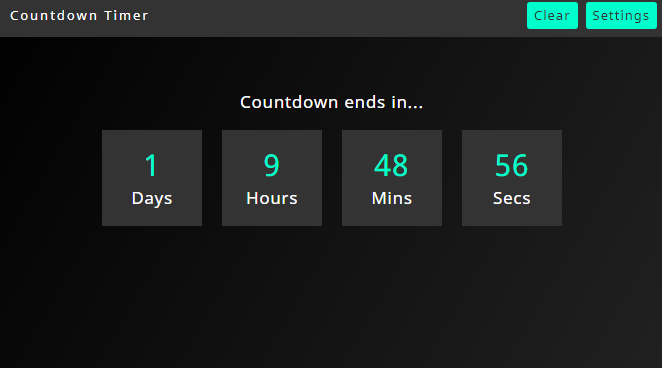
GitHub - shubhambathe1/react-native-countdown-timer-hooks: A Countdown Timer Package for React Native Projects.

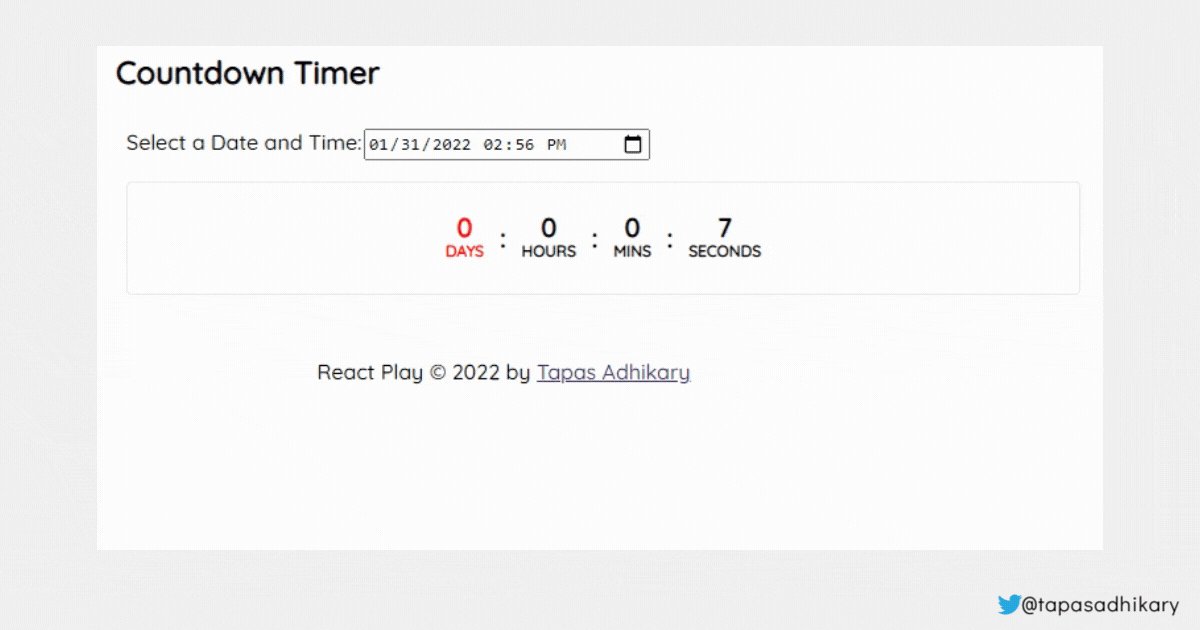
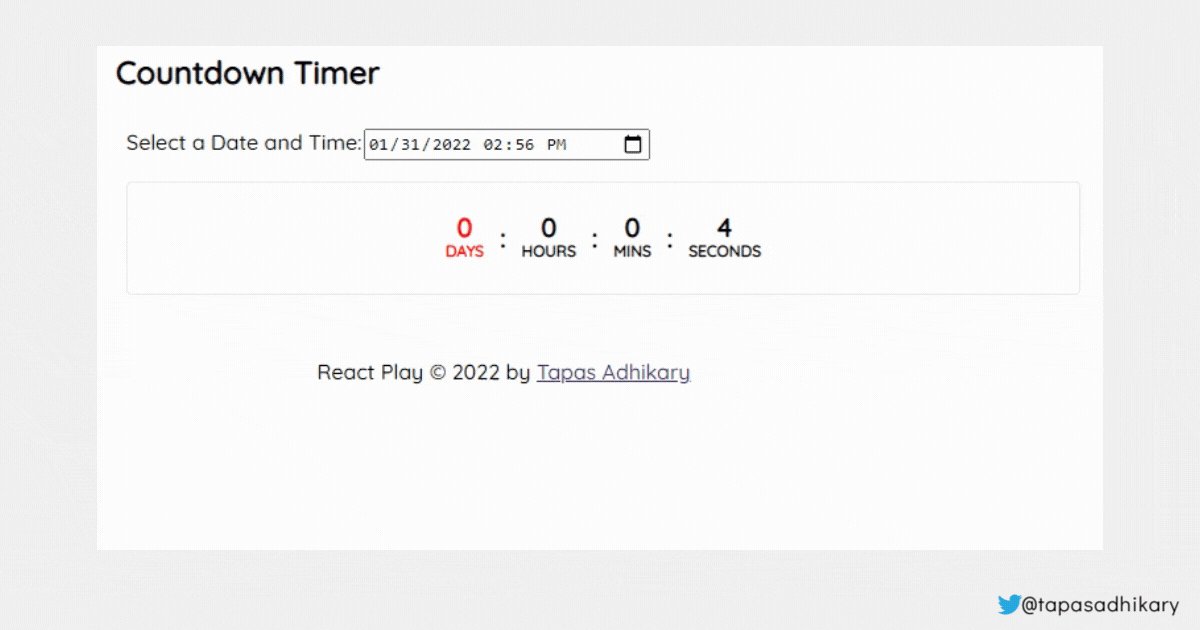
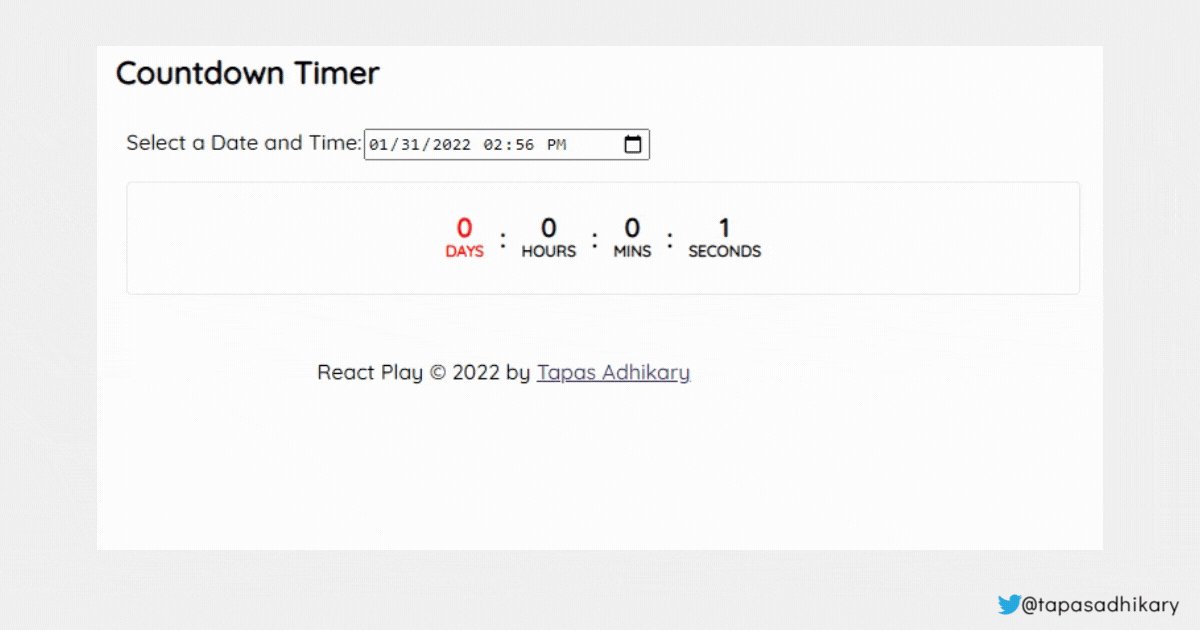
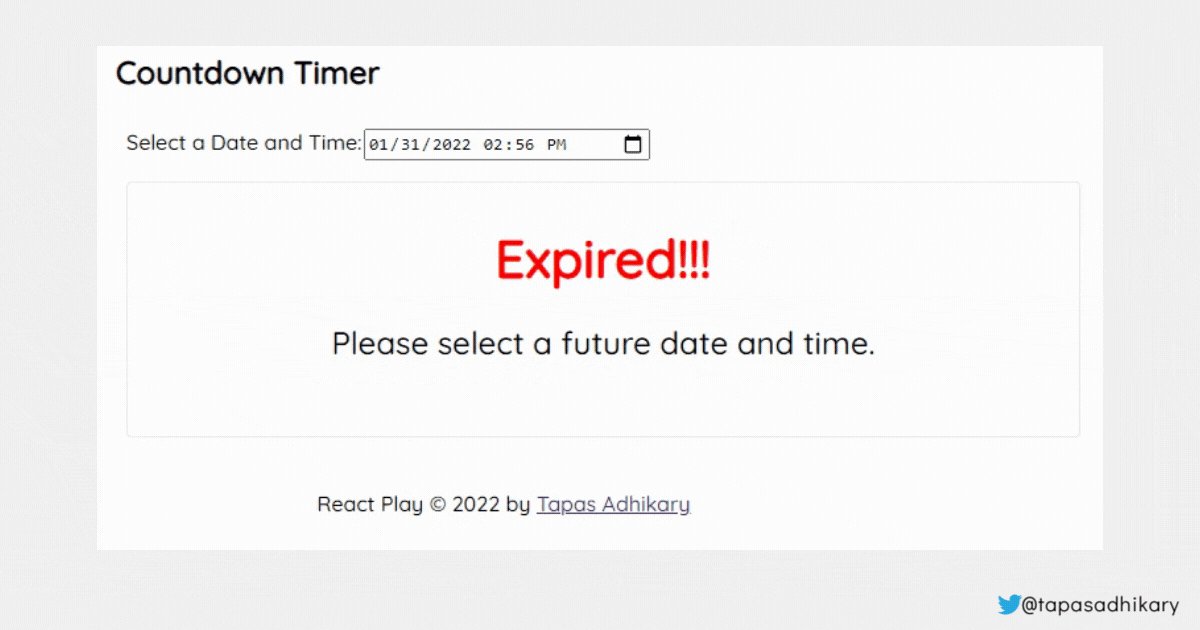
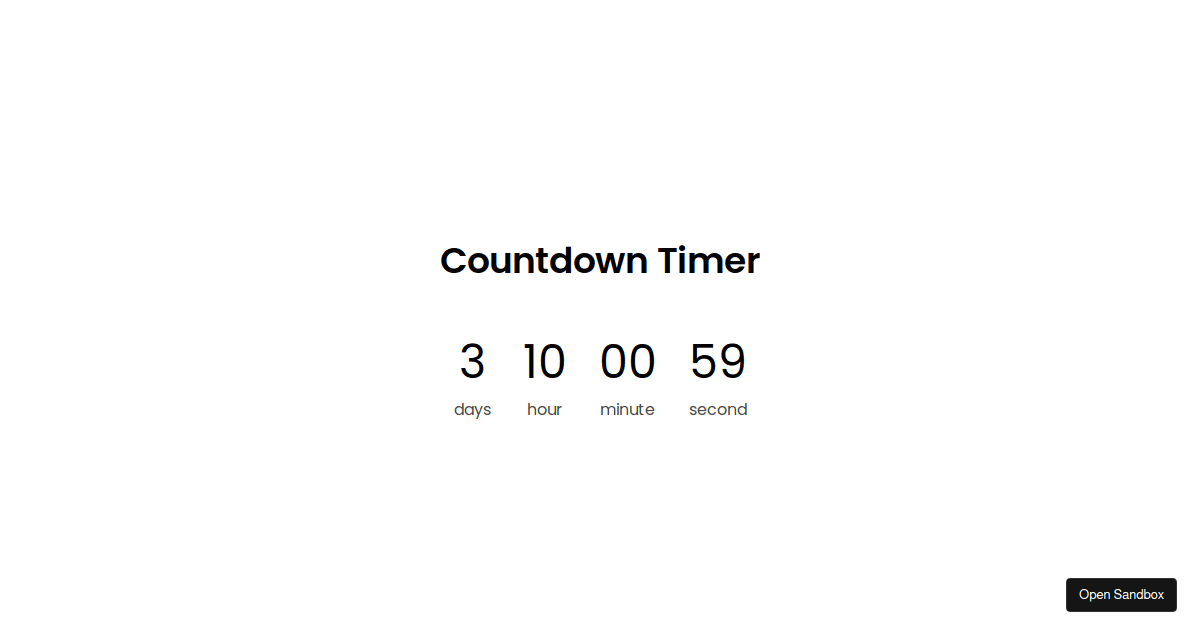
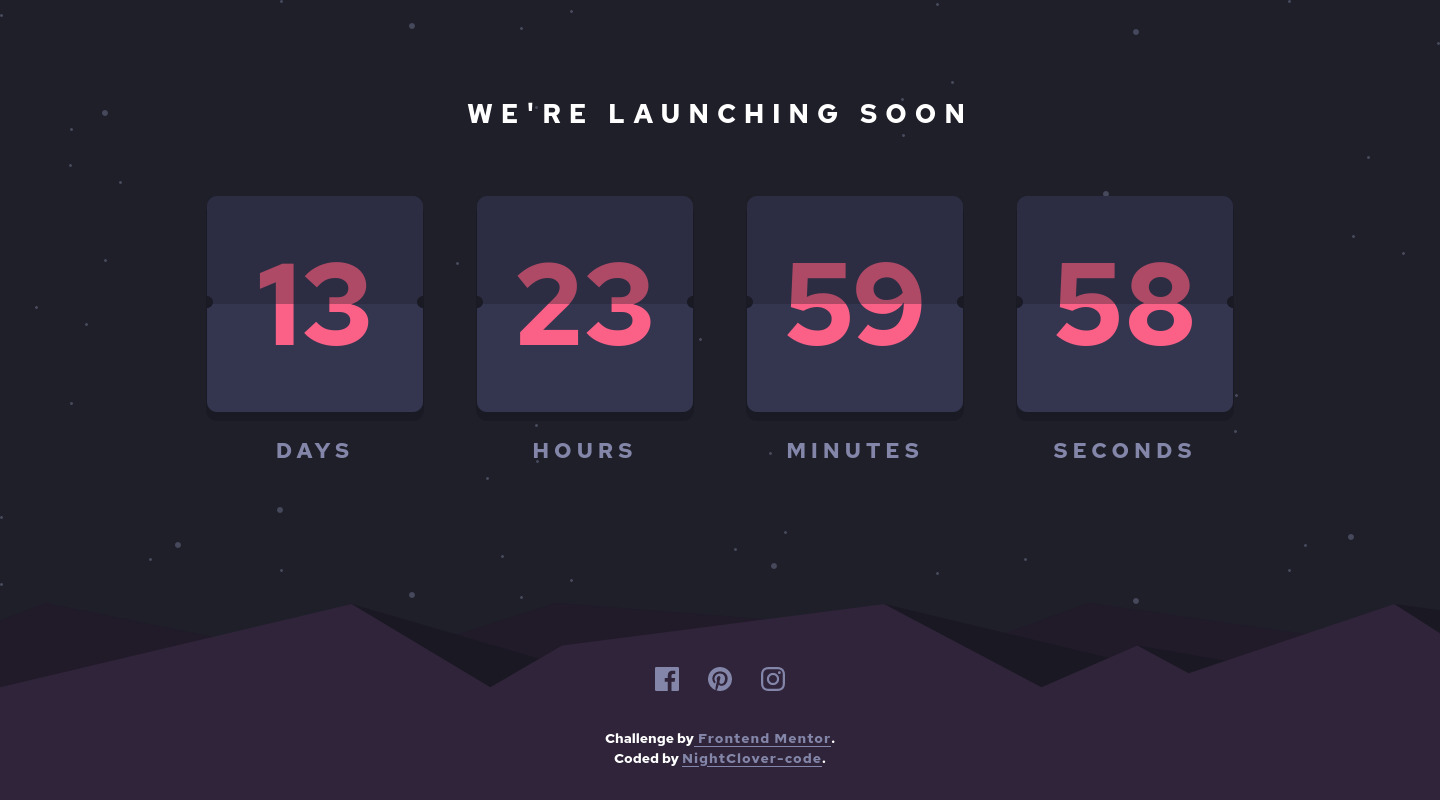
Frontend Mentor | Responsive CountDown Timer using React.js and CSS Flex-blox coding challenge solution

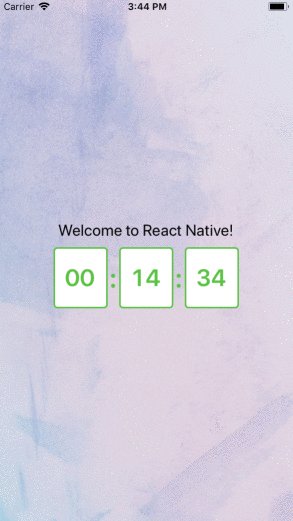
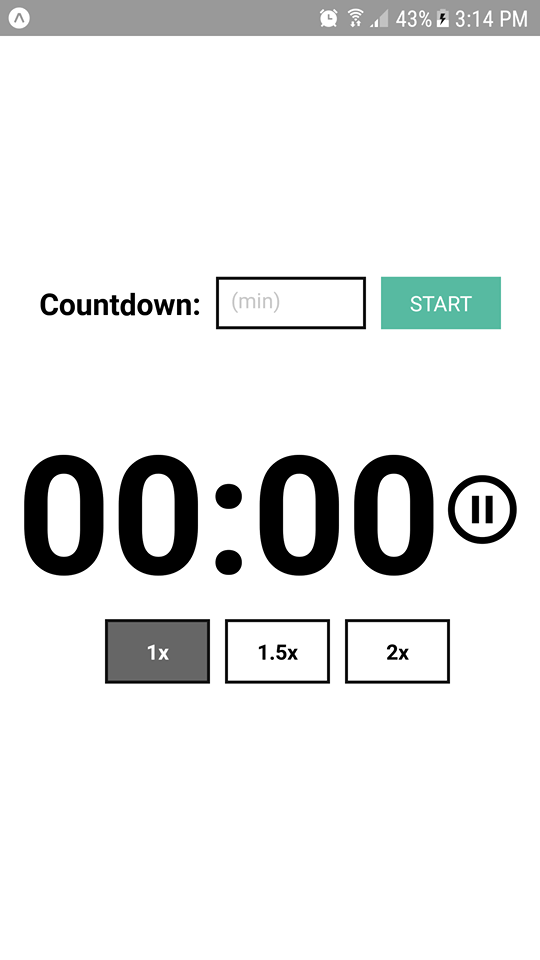
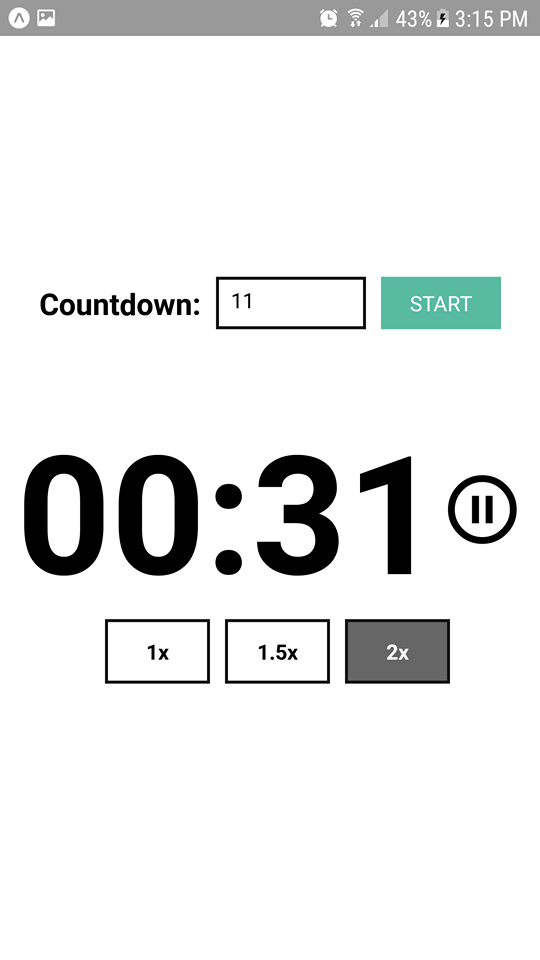
GitHub - men32z/react-native-countdown-timer: The Countdown Timer mobile app was built using React Native with Expo. It's simply a countdown timer that allows users to add minutes and then start, pause, or accelerate

GitHub - men32z/react-native-countdown-timer: The Countdown Timer mobile app was built using React Native with Expo. It's simply a countdown timer that allows users to add minutes and then start, pause, or accelerate